Add FAQs Plugin: Once you launched your website, there is a need to add the FAQs section in WordPress. Now create a new post or page with all FAQs (Frequently Asked Questions) to provide information about your products. So to provide the information in FAQs you should have a proper way to display the FAQs on the WordPress website. In this article, you will know how to add the FAQs (Frequently Asked Questions) section in WordPress.
Basic Method
The basic method would be to create a post or page in WordPress and paste the shortcode of FAQs on that page.
Keep on reading.
First, you will have to install and activate the Quick and Easy FAQs plugin. Upon installation, the plugin will add a new FAQs section in your WordPress left sidebar.
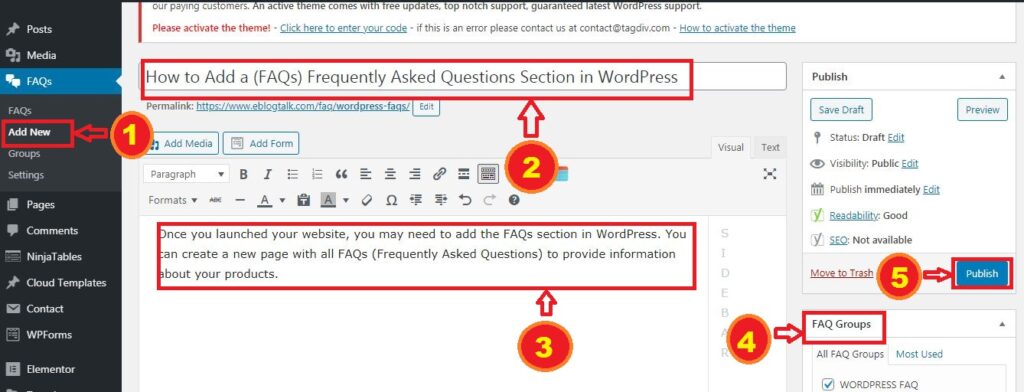
Now, you will have to visit FAQs >> Add New to add your first FAQ (Frequently Asked Question). The FAQ editor is much similar to the post editor.

Add the question in the title field and answer the question in the edit area. On your right-hand, you will notice a FAQ Groups box. The FAQ groups are like categories in WordPress Posts. You can use the created groups to filter the questions into topics and sections.
Now after you are done with the question and answer, click on the publish button, and repeat the process for all the other frequently asked questions you want to add.
Now, it’s time to display them on the website.
Read more: 10 Best FAQ Plugins for WordPress
You can easily display FAQs by using the shortcode on a new page, or you can add it to any WordPress post or page. In addition, the Quick and Easy FAQs plugin comes with multiple display options.
To display FAQs in a list where questions are listed at the top and users can scroll down on the post or page by clicking on a question to see its answer below.
Shortcode: [faqs]
This toggle option allows you to display the FAQs in jQuery or Accordion style. You will have to click on the question to see the answer.
Shortcode: [faqs style=”toggle” ]
Have a look at the plugin’s website for a full list of shortcode parameters.
The FAQs plugin depends on color and fonts of the theme to display the FAQs list. You can change the colors and fonts of the FAQ layout by using CSS.
However, if you are not aware of the CSS, then you can use a plugin such as CSS Hero to change the style such as color, and font in the WordPress theme.
The Quick and Easy FAQs plugin has a built-in stylesheet to control the appearance of FAQs in toggle style. It also provides an easy user interface to change the colors and fonts of FAQs. Simply, go to the FAQ >> Setting.
First, you have to select custom colors for the “FAQs toggle colors” option. After that, you can choose the colors.
Click on the save button to save the change settings.
By default, the plugin shows the most recent question on the top. Now, how to change the order of the FAQ and rearrange the questions in any way you want.
Again you have to install and install another plugin i.e. Post Types Order. Upon activation, go to Setting >> Post Types Order page.
You have to select show next to FAQ and then select administrator next to the option ‘Minimum Level to use this plugin’.
Click on the save change button to save the change settings.
Now, you will have to visit FAQs >> Re-Order Page. Simply drag and drop FAQ titles to rearrange FAQs in the order you want to display them.
Click on the update button to save the change settings. Now you can visit your FAQs page to see your FAQs in the new order.
We hope this article helped you add the FAQs (Frequently Asked Questions) section in WordPress.
This post was last modified on July 9, 2024
Honey Singh Net Worth: Yo Yo Honey Singh is one of the most successful people…
Sundar Pichai Net Worth: Sundar Pichai, the CEO of Google and its parent company Alphabet,…
Elvish Yadav Net Worth: Elvish Yadav is an estimated million-dollar baby with net worth estimated…
Ronit Roy Net Worth: Ronit Roy is a famous name in Indian entertainment and has…
Ashish Chanchlani Net Worth: Ashish Chanchlani has been developing and creating comedy skits on YouTube…
Ashnoor Kaur Net Worth: Ashnoor Kaur is a popular actress who started acting at a…
This website uses cookies.
Privacy Policy