Do you want to create a separate page for your blog section?
As we all know, WordPress displays blog posts on the website’s homepage. However, to make a business and ecommerce website, you must create a separate page for your blog section.
In this article, you will learn how to create a separate page for WordPress blog posts.
The homepage of a website is the first page visitors see when they land on a website. By default, the most recent articles appear on the homepage, which works well for blogs. However, for service, e-commerce, and business websites, it’s better to create a separate blog page to boost conversion.
To show a blog on the site, you must create a page where visitors can read the posts.
WordPress has a configuration feature that allows you to choose any page on your website to be used as a blog page.
First, we must create two WordPress pages to separate the homepage from the blog post. Moreover, there is no need to add content; you can name that page whatever you like. Some websites, including business and ecommerce, use different names for the blog pages such as Blog, News, and updates.

After creating those pages, such as home and blog, you may head to the Settings>> Reading page in the WordPress dashboard.
In the reading setting, you must click on a static page under homepage displays. You must choose the home and blog you created earlier and save those changes.
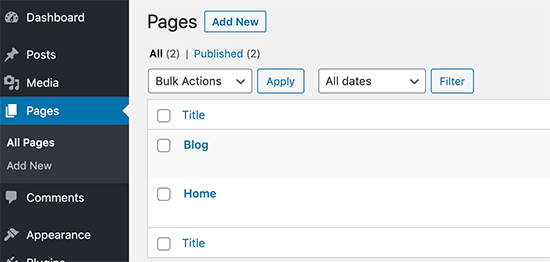
Click the pages >> All Pages in the WordPress admin area. Your blog is labelled “Post Page”, and the homepage has “Front Page” labels. Click the “view” under the blog page to preview.
The page appearance depends on the theme you have installed on your WordPress website.
To customize your theme, you have to go ahead and go to Appearance; under Appearance, there is an option to customize.
Go to the Appearance>> Menu page and add the Blog page to the Website’s Navigation Menu.
Now, the home page has been created, but it is blank. So, add content about your products, business, and services, and let the customers know how to connect with you.
Many WordPress themes have templates to show the static page as the website’s front page. However, you must set up the homepage under Appearance>> Customize.
It depends on the WordPress theme, which allows you to choose a homepage template for your page. You can select the templates by editing the homepage.
You can also use the WordPress page builder plugin to use the drag-and-drop option to create the homepage. Different page builder plugins are available in the market, and those plugins are very easy to use to make any layout of your homepage.
WordPress has a default template that shows the posts on a separate blog page.
Now, if you want to change the Appearance of the blog page, you must install and activate an extra plugin, i.e., Beaver Builder.
Moreover, Beaver Builder does not only create the pages but is also used to create the entire WordPress theme.
Click on Beaver Builder >> Themer and tap the Add new button.
Now, You can give a name to the selected layout. Now, select ‘Themer Layout’ and then Archive as the layout and the design have been created for the selected template. Now, choose the “Post Archive” for the location field and click “Launch Beaver Builder”.
Now, Beaver Builder with the selected layout will be open. Now, you can edit the screen item by point and click on it. You can add new columns, elements, and rows to the blog page.
Once the editing is done, you can click the publish button and visit your blog page to see the changes.
> My Response is on my own site
> Image Sharing Sites
> Profile Submission Sites
> Edu Sites for Backlinks
> Ping Submission Sites
> PDF Submission Sites
> Social Bookmarking Sites
This post was last modified on July 26, 2024
Are you on the hunt for Telegram channels that can keep you informed, entertained, or…
An online business is a life-changing thing. It can be part of challenges you have…
Are you searching for the top Linktree alternatives? You’re in the right place. Back in…
Ever thought about getting paid for your opinions? Yes, it’s real! You can earn money…
Looking to Get Paid To Watch Videos Online 2025? Not surprisingly, some of the applications…
Non-Governmental Organisations (NGO) is very important and they fill the gap which government agencies and…
This website uses cookies.
Privacy Policy