You can alter your website’s appearance and layout beyond what is possible with standard CSS on WordPress. It gives you total creative control by allowing you to alter everything from fonts and colours to spacing and animations. In the past, adding custom CSS required WordPress users to directly edit the CSS styles of a specific WordPress page, which could be intimidating for beginners. For this reason, when we first started blogging, we began searching for alternatives.
WordPress offers greater flexibility and freedom by many WordPress’s customization options. For instance, you can change the colour and layout of your website by adding cascading style sheets (CSS). Thankfully, adding custom CSS can be done more simply and intuitively with the help of a code snippets plugin, a dedicated CSS plugin, or a theme customizer. Without modifying any theme files, we’ll demonstrate in this post how to quickly and simply add custom CSS to your WordPress website.
If you want to do that with your own website, you can learn how to add custom CSS to WordPress using four different tools and methods below. You will also discover common problems with custom CSS WordPress and how to fix them to guarantee seamless customization.
Cascading Style Sheets, or CSS, is the most widely used web language outside of HTML. Since HTML elements are styled using CSS, the two work together harmoniously. The foundation of a website’s look is laid by HTML, and it is further styled with CSS. Making a website responsive, adding colours, changing fonts, altering the layout, and generally improving the visual presentation of a website are all possible with CSS. CSS is a front-end client-side language, like adding custom CSS and HTML to blog posts, meaning it runs on the user’s computer rather than the backend server.
HTML, CSS, JavaScript, and PHP are the languages you’ll need to know when you start working with WordPress. Along with its numerous themes and plugins, this is what the core CMS is built on. You can use CSS to move or style elements on your website or make minor aesthetic adjustments to your theme, so even if you’re not a web designer or developer, it’s a good idea to learn a little bit.
The key to improving and personalizing the look of your website is to add custom CSS to WordPress. With the help of CSS on WordPress, you can add a distinctive touch to your website and depart from the typical themes, which will help it stand out in the digital world. We’ll walk you through every step of the process, from using the WordPress Customizer to installing CSS plugins and even adjusting the stylesheet of your theme. So grab a seat, and prepare to turn your WordPress website into an eye-catching masterpiece.
CSS is slightly different in WordPress. Themes, which are composed of template files, template tags, and the CSS stylesheet, are in charge of it. All of these are editable by you, even though they were created by your theme. Template tags are used to call on template files and other database content, which divide your website into sections (e.g., header.php or archive.php). Although you could add CSS if necessary, PHP and HTML make up the majority of these files.
You can change how your site looks on specific pages or globally with CSS styling. You can alter the appearance of everything in your WordPress theme by adding colours, spacing out specific elements, creating a layout, and more.
You must understand how to add CSS to WordPress (as well as how to modify what’s already there) if you want to become more acquainted with the development environment of WordPress or simply have more control over the look of your website. You can optimize every visual element on your website by making changes to your theme and adding extra CSS of your own.
In actuality, you’re searching for the stylesheet or style.css. You must learn how to add and modify code in this file if you want to alter the appearance of your website.
You can design your website with more control over the appearance and functionality of the pages by using custom cascading style sheets (CSS). Everything from the fonts that are shown on your pages to the images themselves can be controlled by the script that goes into CSS. These files may contain embedded sounds, background images, and link colours, among other things. But this begs the question: how can I use WordPress to add custom CSS? It’s much easier than you might think to change the CSS file, and I’ve put together three ways for you to customize CSS.
I’m sure you’ve seen countless examples of CSS code snippets if you’ve done a quick Google search on CSS before. These days, almost anything can be found online, and CSS code is no exception. Additionally, adding custom CSS has nothing to do with knowing how to code, as you will see in the methods that follow. Rather, the key is figuring out which file or location to paste the code into. Therefore, adding WordPress custom CSS doesn’t require you to be an expert in coding.
You can improve your site’s performance, gain more control, and improve your design by modifying it with CSS. It can be fairly easy to add CSS to WordPress if you understand the fundamentals of the coding or can at least see what the changes do in real-time. This may be one of the most effective strategies to provide your target audience with an entirely original experience. And because WordPress is so widely used as a CMS, it’s more crucial than ever to stand out.
Other Related Resources:
Every WordPress theme allows you to add extra CSS rules. You can easily use the integrated Theme Customizer to add CSS and HTML to blog posts on WordPress. To apply this technique, take the actions listed below:
Users can now add custom CSS straight from the WordPress admin area. This is very simple, and a live preview allows you to see your changes right away.

Depth of Media
Make a New Start
The preprocessor
With the first approach, you can only save custom CSS for the theme that is active at the moment. It might be necessary to copy and paste your distinctive CSS to the new theme if you switch themes. With more than 2 million users, WPCode is the greatest custom code snippets plugin available. It includes features like a built-in code snippets library, conditional logic, conversion pixels, and more, in addition to making adding custom code to WordPress simple.
That’s it! To see the custom CSS in its way, go to your WordPress website.
> My Response is on my own site
> Image Sharing Sites
> Profile Submission Sites
> Edu Sites for Backlinks
> Ping Submission Sites
> PDF Submission Sites
> Social Bookmarking Sites
Using the FSE in WordPress is an additional method for adding custom CSS. Similar to editing a blog post or page, FSE allows you to use the WordPress block editor to change the layout and design of the entire website. Keep in mind that only a few themes have access to the full site editor. See our post on the top WordPress full-site editing themes for further information.
It’s a little simpler to add custom CSS with a plugin. However, we’ll demonstrate how to access the customizer even if it’s no longer visible in your admin menu if you’d rather not use a plugin.
The high level is shown here. with a site administrator and administrator for each subsite. It aims to provide site admins with the greatest amount of control over how their site appears. However, it is unable to simply upload or switch themes because it lacks access to the filesystem and the network-level dashboard. JSON. However, it can use the FSE editor to make numerous configuration changes to parts, templates, and global styles. They have almost as much flexibility with this as they do with my classic theme right now.
To give site admins as much control over the CSS as possible, the classic theme featured a customizer panel that allowed them to modify global CSS. It provides the same functionality in the next Block-based theme, either as a stand-alone plugin or as a component of the theme itself.
Allow a designer to alter components, templates, global styles, and custom CSS using the Full-Site Editor. Then, save the entire collection as a “design” so that other site administrators can choose and alter it. With my classic theme and a custom, albeit rudimentary, full-site editor that I developed back in 2014, it can now do that. However, my site admins have a far better experience with WordPress’s FSE. It doesn’t understand how I can provide the same features in my Block theme that I do in my classic theme, though, since it can’t add global CSS from a plugin and have it work in the Full-Site Editor. All you need to do is press “Publish” once the code has been added.
When adding CSS to WordPress, there are a few reasons why you might want to use a plugin. Although the Additional CSS menu and this function are similar, styles will typically remain in place even if you change or update the theme. Additionally, you might prefer their user interface or the additional features, like autocompletion.
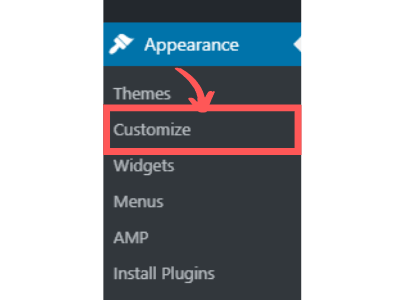
Try this instead of the Theme Editor, To access the theme customization screen, log into your WordPress backend and select Appearance then Customize. A live preview of your website will be displayed to you, along with options on the left to alter menus, colours, and other widgets.
As you can see, generating code is a much better use case for the other CSS page than tinkering with core files, and it is in many ways more powerful than the Theme Editor.
Your theme’s default styling is overwritten by the CSS code you enter here, and it remains in place even when your theme is updated. Make sure you are using the correct selectors in your CSS code if you are unable to see it “live” in your preview. Like the Theme Editor, CSS is global by default, but you can write code that targets specific pages.
The only drawback is that everything you’ve written will be lost if you change themes. You risk losing a lot of work if you don’t back up your CSS before switching to a new theme. Try a plugin instead if you’re having trouble using this option or if you want a solution that can more easily target specific pages and work with different themes.
It could be initially confusing for a WordPress user to jump straight into CSS. However, you shouldn’t have any more issues after you understand how to modify your theme files and where to apply styling. The appearance of your website can be altered by editing theme files from your backend or via FTP, but this should generally be avoided unless you need to make changes to the existing code. If you just want to add your own CSS, use the Additional CSS page under Appearance then Customize. Thankfully, adding custom CSS can be done more simply and intuitively with the help of code themes and plugins.
A quick and easy method to change the look of your website without changing the core theme files is to add custom CSS without using a plugin in WordPress.
Usually, this is a problem with the Rewrite URL Structure or the Minify CSS settings in the W3 Total Cache plugin. After the page has been refreshed, try disabling the cache settings. It appears that you will have to manually minify the CSS files if that works.
After logging into your WordPress backend, choose Appearance and then Customize to bring up the theme customization screen. A live preview of your website will be displayed to you, along with options on the left to alter menus, colours, and other widgets. The other CSS box should be at the bottom of the menu.
Custom CSS for WordPress can be saved in the style.css file of a child theme in WordPress or the Additional CSS field in the theme customizer menu.
We recommend making CSS edits with the CSS editor. The CSS rules from your theme’s stylesheet are superseded when you add CSS in this way.
This post was last modified on January 12, 2025
While he made a compelling debut into the world of Indian cinema, Vivek Oberoi is…
Harshad Mehta Net Worth: Nearly thirty years from the time the infamous 1992 securities scandal…
Have you ever searched on Google, clicked a result, and then got back to the…
Honey Singh Net Worth: Yo Yo Honey Singh is one of the most successful people…
Sundar Pichai Net Worth: Sundar Pichai, the CEO of Google and its parent company Alphabet,…
Elvish Yadav Net Worth: Elvish Yadav is an estimated million-dollar baby with net worth estimated…
This website uses cookies.
Privacy Policy