Adding custom CSS to your WordPress website is a game-changer when it comes to enhancing both its Appearance and functionality. Custom CSS, unlike the basic themes, gives you all the freedom to design your site the way you want it to be. In only a few lines of code, you are able to develop custom design features, alter layouts, and genuinely customize your site to that of your brand’s representation.
CSS (Cascading Style Sheets) is the core of your web page design, which allows you to adjust everything, including colours and fonts, margins and animations. Custom CSS will enable you to exceed the default theme setting, whether you want to achieve a clean, contemporary look or a bright and artistic one. Although you will not be a developer, adding CSS is surprisingly easy with WordPress tools and plugins aimed at making the process as simple as possible.
How exactly do you add custom CSS to your WordPress site? We will take you through various approaches in this step-by-step guide. Let’s explore how you can start applying custom CSS and transform your website into a visually stunning experience.
- What is CSS Editing?
- WordPress and CSS
- Why to Add Custom CSS in WordPress?
- How to Add Custom CSS in Theme Customizer by Using WordPress?
- How to Add Custom CSS in WordPress by Using Plugin?
- How to Add Custom CSS by Using the Full Site Editor (FSE)?
- Comparison Between CSS Themes and CSS Plugins
- FAQs About How to Add Custom CSS in WordPress
What is CSS (Cascading Style Sheets)?
CSS stands for Cascading Style Sheets, and it’s one of the core technologies used in building websites, along with HTML and JavaScript. Whereas HTML is in charge of the structure of a web page (such as text, headings, and images), CSS determines how they appear. HTML is the structure of a site, and CSS is the clothes and styling you add to it.
CSS can be used to manipulate colours, fonts, space, layout, animations, etc.
- Wish to change the background colour of a section? Use CSS.
- Have to change the Appearance of your buttons when they are hovered? CSS again.
It allows you to maintain a similar look on all of your pages and also allows a simpler way of updating the style without having to modify the underlying content.
The cascading aspect of CSS is the application of styles, i.e., it is a mechanism that enables different style rules to relate to each other, and the most specific or most recent rule often wins. This renders it strong and adaptable.
The good thing about CSS is that you can do a lot even without being a full-fledged developer after learning the basics. CSS can be used to beautify a blog, a portfolio or even a complete business-based website.
In short, CSS is what makes websites look good. Without it, every webpage would look like a plain Word document — just text and images stacked on top of each other. It’s an essential tool for bringing creativity and design to life on the internet.
Why Do You Need CSS in WordPress Websites?
WordPress themes are great for building websites quickly, but they often limit your design flexibility. When you need your site to be special, to portray the style or brand that is your own, then it is necessary to add custom CSS. CSS allows you to regulate the Appearance of every element of your site without interfering with its basic functionality.
CSS allows you to be creative in terms of layouts, colours, fonts and so on without altering your content, whether you are a novice user or an old-time user. It is the easiest method to go beyond the simple themes and customise your WordPress site.
Here’s an overview of the wide range of reasons why CSS is important for WordPress websites:
- Customise fonts, colours, and layouts easily.
- Modify theme elements without editing theme files.
- Design hover effects, animation and transitions.
- Design your site differently and professionally.
- Enhance the visual consistency of all pages.
- Site-wide CSS-based Update of design.
- View preview changes in real-time with WordPress Customizer.
- You do not need to be an advanced coder to begin.
- Correct minor design problems without having to add additional plugins.
- Remain in charge of your style and branding on your site.
More Resources:
Successful Entrepreneurs in India 2025
Young Entrepreneurs in India
MBA Chai Wala Net Worth 2025
Vivek Bindra Net Worth 2025
Aman Gupta Net Worth 2025
Emiway Bantai’s Net Worth 2025
Archana Puran Singh Net Worth 2025
4 Methods to Add Custom CSS to Your WordPress Website
Now that you understand the power of CSS, let’s look at how you can add it to your WordPress website. Luckily, WordPress is easy to use, even without being a tech-savvy person.
There are various means of inserting custom CSS into your site, whether you want to use built-in tools or install some plugins. Four of the most typical and easy-to-learn techniques are provided below to help you start customising the design of your website today.
Method 1: Using the WordPress Customizer (Best for Beginners)
The simplest and secure method of incorporating CSS into your WordPress site is by using the Additional CSS option in the WordPress Customizer. The approach is ideal when you need to attach styles quickly and preview in real-time without the need to deal with theme files or plugins.
Follow these steps:
- Log in to your WordPress dashboard.
- On the left sidebar, choose Appearance> Customize.

3. WordPress Customizer will open up, showing a live preview of your site.
4. Scroll down in the Customizer menu and press Additional CSS.

5. Now you will have an empty text box in which you can paste or write your own CSS.


Example:
Suppose you wish to have the headings of your website red. You can paste this code:
h1, h2, h3, h4, h5, h6 {
colour: red;
}
- When typing, you can see the modification of the text immediately on the right-hand preview.
- After being content with the changes, press the Publish button to save and make your styles live.
Why this method is great:
- You receive an immediate visual response.
- It does not change your theme files.
- Styles are easy to remove or adjust them any time.
Method 2: Using a Custom CSS Plugin (Great for Non-Developers)
When you do not want to touch any theme files and wish to manage your CSS separately, you can use one of the plugins, such as Simple Custom CSS, WP Add Custom CSS, or SiteOrigin CSS.
Steps to follow using a plugin:
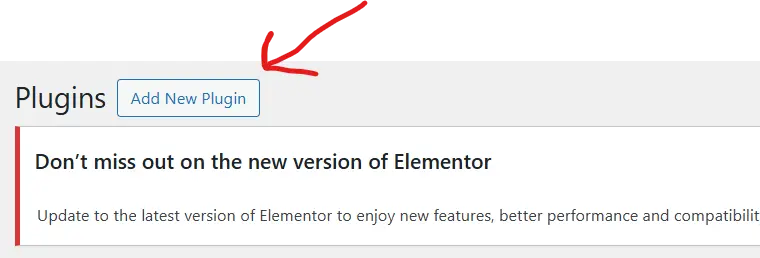
- Go to Plugins > Add New from your WordPress dashboard.

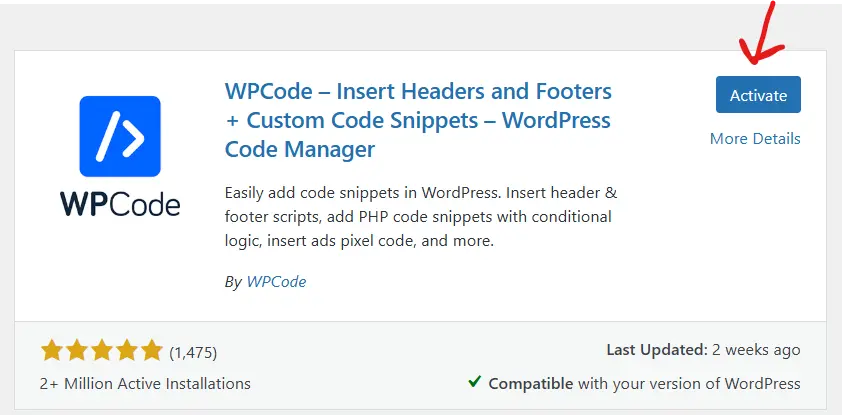
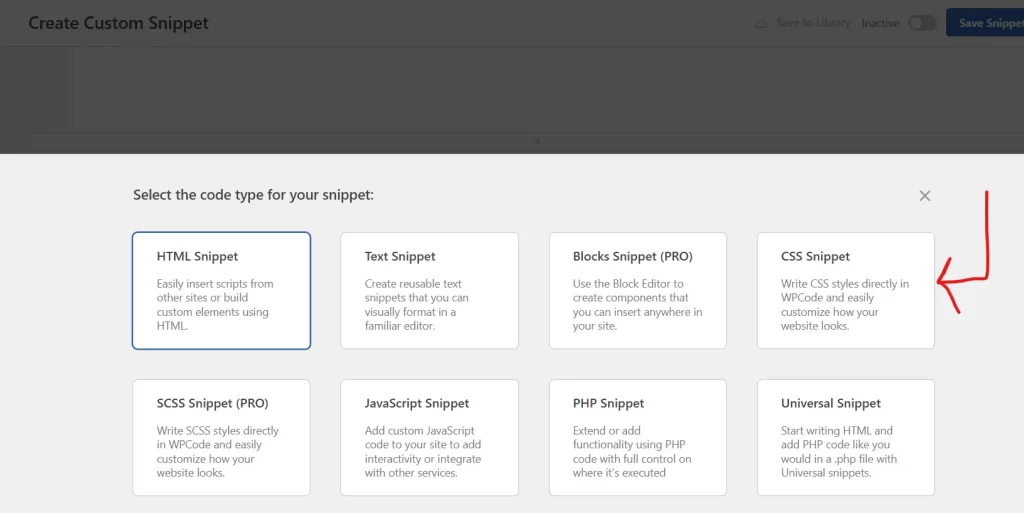
2. In the search bar, type “Custom CSS” or the name of a popular plugin like WPCode.

3. Click Install Now, and activate the plugin.
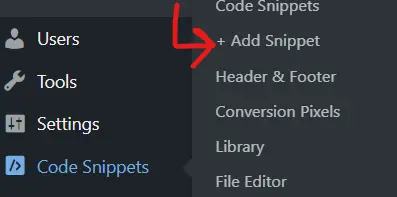
4. Once enabled, visit the settings of the plugin (this varies depending on a particular plugin; it may be under the Appearance or in the sidebar itself).


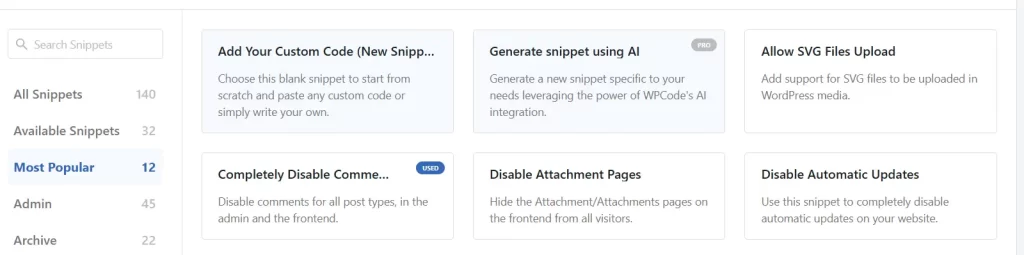
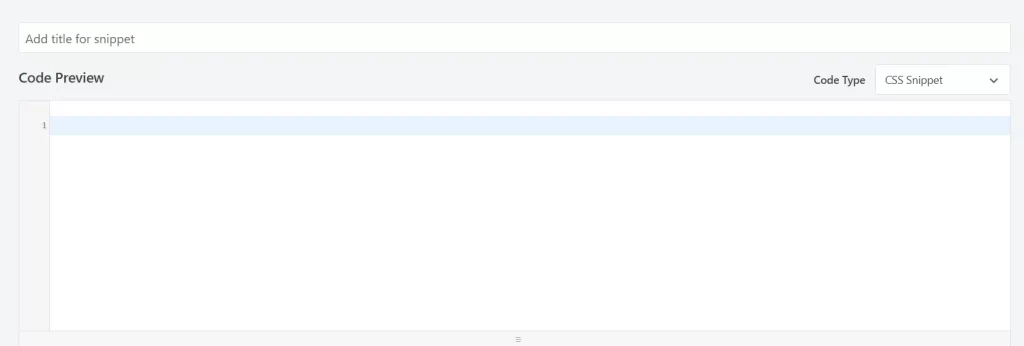
5. There, you will get a text editor, where you will paste your custom CSS.

6. Press Save CSS or Publish according to the interface of the plugin.

Example:
To have the background of your website go light grey, type:
body {
background-color: #f5f5f5;
}
Benefits of this method:
- Keeps CSS separate from your theme.
- Does not lose its way when changing the themes.
- There is no necessity to edit code files manually.
Other Resources:
AdSense Plugins for WordPress 2025
WordPress AntiSpam Plugins 2025
WordPress Form Builder Plugins 2025
Google Analytics Plugins For WordPress 2025
WordPress Advertising Management Plugins 2025
WordPress Cache Plugins to Improve Speed and Core Web Vitals 2025
WordPress Backup Plugins For Automated Backup 2025
Method 3: Editing a Child Theme’s Stylesheet (For Advanced Users)
When you want to make permanent changes to your WordPress design and you are serious about customising, editing the stylesheet of your child theme directly is the professional way of doing it. This technique allows you to have control, but you need to be careful.
Steps:
- Make sure you have a child theme activated (never edit your parent theme directly).
- Click on your dashboard, and click Appearance> Theme File Editor.
- On the right side, find style.css in your active child theme.
- Go to the bottom of the stylesheet and make your changes, and add stuff as needed.
- Click Update File to save your changes.
Example:
Say you want your navigation menu to have uppercase text. Add:
.menu-item a {
text-transform: uppercase;
}
Alternatively, you can access your site’s files via FTP or cPanel’s File Manager if you prefer editing outside WordPress.
Why use this method?
- Complete control over your website’s design.
- Ideal for permanent and large-scale CSS changes.
- Ensures CSS is part of your theme structure.
Important Reminder!!
Never change without a child theme! In case you edit the parent theme itself, all changes will be lost when the theme is updated next time.
Method 4: Adding CSS in a Page Builder (Elementor, Divi, etc.)
A lot of contemporary users of WordPress construct websites with the help of page builders such as Elementor, Divi, or WPBakery. Such constructors commonly have integrated CSS settings so that you can style specific elements without the requirement of any additional plugins or editing of your theme files.
Example using Elementor:
- Open the page on which you would like to use custom CSS with the help of the Elementor editor.
- Click on the particular element (text box, button, image) to customise.
- Click on the Advanced tab on the left-side menu.
- Scroll to Custom CSS (Note: Available in Elementor Pro).
- Write your CSS that targets that element.
- Click Update to save the changes.
Example CSS to make a button bigger:
selector {
font-size: 20px;
padding: 15px 30px;
}
Why use this method?
- Apply CSS to individual elements directly.
- No need to search for classes or IDs manually.
- Changes remain even when switching global styles.
- Useful to visual designers who like to work within the builder.
Note: The ways of custom CSS handling can slightly differ in different builders, but the majority of them work on the same principle.
Important Things to Keep in Mind While Updating CSS
While adding custom CSS can give your WordPress site a fresh, personalised look, a few important points can help you avoid mistakes. Never forget to proofread your code; typos are easy to miss, but they may destroy the whole design. Use as specific selectors as you can so that you do not change several elements by mistake. Do some work on a staging site and then implement it on your live site.
The most important thing is to always have a backup of your current CSS or theme files before doing major alterations, in particular when using the theme editor or a child theme stylesheet. Small, cautious steps will save you some nasty surprises in design.
Conclusion
No matter your skill level, there’s a CSS method perfect for your WordPress workflow. If you’re a beginner, start with the WordPress Customizer or a plugin. To do more complex customisations, you can edit your child theme or access the CSS section of a page builder and have more freedom.
Try out various techniques and find the most suitable one for you. Finally, custom CSS is the key to transforming a simple site into an actual professional one.
FAQs About Custom CSS For WordPress Website
1. How do I add custom CSS to my WordPress site?
You can add custom CSS via the WordPress Customizer, a CSS plugin, a child theme’s stylesheet, or your page builder’s settings.
2. Will my custom CSS be lost if I change my theme?
Yes, if added in theme files, but using plugins or the Customizer keeps your CSS safe even after switching themes.
3. Do I need coding skills to add custom CSS in WordPress?
No, basic CSS can be easily applied using beginner-friendly tools like the Additional CSS panel or plugins.
4. Is using a CSS plugin better than editing theme files?
Yes, plugins are safer for non-developers as they keep CSS separate and unaffected by theme updates.
> My Response is on my own site
> Image Sharing Sites
> Profile Submission Sites
> Edu Sites for Backlinks
> Ping Submission Sites
> PDF Submission Sites
> Social Bookmarking Sites
More Resources:
> What is breadcrumb navigation for SEO?
> Mobile SEO Mistakes
> How do we improve page speed- The Complete Guide
> SEO Myths about website optimization






